What are Adobe Scripts and how to use them?
Adobe Scripts are small programs or sets of instructions written in scripting languages like JavaScript or ExtendScript. They are used to automate tasks, customize Adobe software, and perform various functions such as task automation, batch processin
You can find the Adobe Illustrator scripts on GitHub.
To use the Adobe Scripts Mapcreator created, just follow these simple step by step instructions:
- Open the Adobe software, for this example we will open Adobe Illustrator
- Open your SVG map export
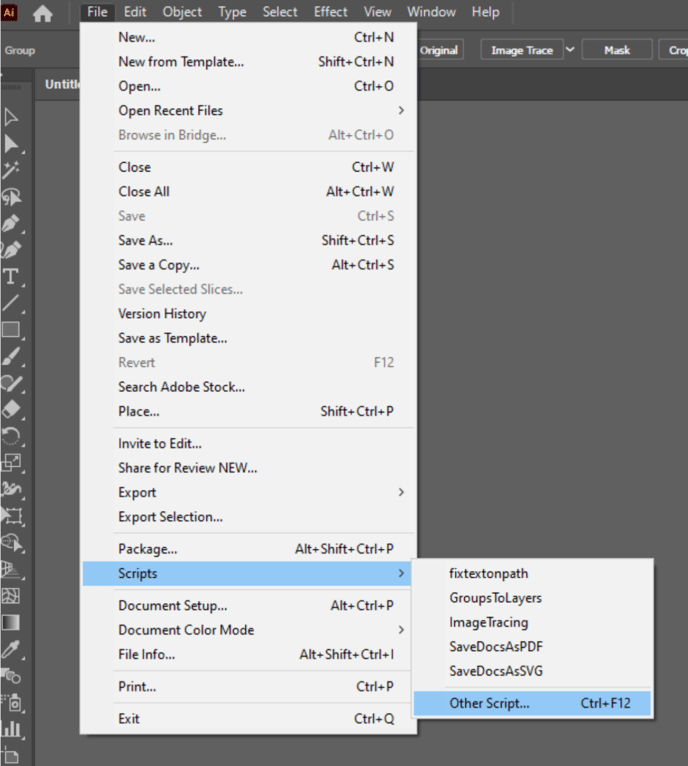
- From the top menu, navigate to ‘’File’’ and then from the dropdown, select ‘’Scripts’’
- Click on ‘’Other Scripts’’
- Select the Adobe script from your folders
- Click ‘’Open’’

The Adobe Scripts created by the Mapcreator team can be found and downloaded for free from Github. Below, we will have a more in-depth look into the scripts we offer and which problems they solve.
Illustrator scripts for post-editing SVG exports
Mapcreator SVG exports allow post edit efforts in tools such as Adobe Illustrator.
We offer a few scripts that can help with this process.
1. Text on Path
Text elements that follow a curved path, such as road names, are a common feature in maps. When you open an SVG map in Adobe Illustrator, you’ll find that these text elements are divided into individual characters, making editing them a pain point. Mapcreator offers the perfect solution to this issue with our “Text on Path” script for Illustrator.
This script works wonders by reattaching those individual characters into their original text elements. This makes editing text on paths, like road names, a breeze. Now you can freely edit these text elements, ensuring that your maps work exactly the way you want them to.
Before: One character is selectable with the text grab option.

After:The entire text is selectable with the text grab option.

2. Groups to Layers
When you open an SVG map exported from Mapcreator in Adobe Illustrator, you might notice that all the map elements are grouped under a single overarching layer. This can be a bit inconvenient when you’re trying to edit specific elements or animate layers in Adobe After Effects. That’s where Mapcreator’s “Groups to Layers” script comes to the rescue.
Before:

Running this script is a straightforward process, and its magic lies in simplifying your Illustrator workspace. It removes the overarching map layer, breaking down the elements into individual layers. This means your SVG map becomes easily editable in Adobe Illustrator, and you can even smoothly animate the layers in Adobe After Effects.
After:

3. Fontswap
Fonts usually have a standard way of working, however, sometimes they can have quirks.
For example, the condensed version of a font might not be its own family and can be a part of the normal font family.
SVG exports utilize font properties to correctly match fonts that you have installed on your computer.
If a font is not showing correctly in Illustrator, Mapcreator can create a custom script that will convert font A (What you see in Illustrator) to font B (What it actually is supposed to be).
Please contact support and provide a from and to list for us to create a script for your needs.
4. RGB to CMYK
SVG exports contain Digital color values that may not convert to the print values you hope to see.
To overcome this issue, Mapcreator can create a custom script that converts your Digital color values (RGBA or HEX) to specific CMYK Values.
Please contact support and provide a from and to list for us to create a script for your needs.
Before: RGB colours

After: CMYK colours
