Was sind Adobe-Skripte und wie verwendet man sie?
Adobe Scripts sind kleine Programme oder Anweisungssets, die in Skriptsprachen wie JavaScript oder ExtendScript geschrieben sind. Sie werden verwendet, um Aufgaben zu automatisieren, Adobe-Software anzupassen und verschiedene Funktionen wie Aufgabena
Die Adobe-Illustrator-Skripte findest du auf GitHub.
Um die von Mapcreator erstellten Adobe Scripts zu verwenden, folgen Sie einfach diesen einfachen Schritten:
- Öffnen Sie die Adobe-Software, in diesem Beispiel öffnen wir Adobe Illustrator.
- Öffnen Sie Ihren SVG-Kartenexport.
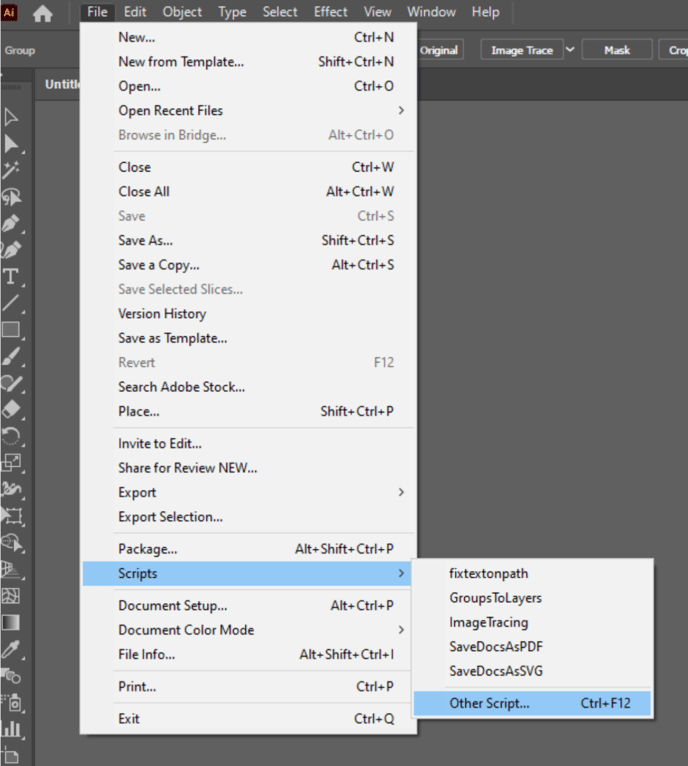
- Navigieren Sie im oberen Menü zu „File“ und wählen Sie im Dropdown-Menü „Scripts“.
- Klicken Sie auf „Other Scripts“.
- Wählen Sie das Adobe script aus Ihren Ordnern aus.
- Klicken Sie auf „Open“.

Die von Mapcreator erstellten Adobe Scripts können kostenlos auf Github gefunden und heruntergeladen werden. Nachfolgend werfen wir einen detaillierten Blick auf die beiden Skripte, die wir anbieten, und welche spezifischen Probleme sie lösen.
Illustrator-Skripte zur Nachbearbeitung von SVG-Exporten
SVG-Exporte von Mapcreator ermöglichen Nachbearbeitungen in Tools wie Adobe Illustrator.
Wir bieten einige Skripte an, die diesen Prozess erleichtern können.
1. Text auf Pfad
Textelemente, die einem gekrümmten Pfad folgen, wie z. B. Straßennamen, sind eine gängige Funktion auf Karten. Wenn Sie eine SVG-Karte in Adobe Illustrator öffnen, werden Sie feststellen, dass diese Textelemente in einzelne Zeichen unterteilt sind, was ihre Bearbeitung erschwert. Mapcreator bietet mit unserem Skript „Text on Path“ für Illustrator die perfekte Lösung.
Dieses Skript funktioniert, indem es diese einzelnen Zeichen wieder in ihre ursprünglichen Textelemente zusammenführt. So wird das Bearbeiten von Texten auf Pfaden, wie z. B. Straßennamen, erheblich erleichtert. Jetzt können Sie diese Textelemente frei bearbeiten, sodass Ihre Karten genau so funktionieren, wie Sie es wünschen.
Vorher: Ein Zeichen ist mit der Textmarkierungsoption auswählbar.

Nachher: Der gesamte Text ist mit der Textmarkierungsoption auswählbar.

2. Gruppen in Ebenen
Wenn Sie eine aus Mapcreator exportierte SVG-Karte in Adobe Illustrator öffnen, stellen Sie möglicherweise fest, dass alle Kartenelemente unter einer einzigen Haupt-Ebene gruppiert sind. Dies kann etwas unpraktisch sein, wenn Sie versuchen, bestimmte Elemente zu bearbeiten oder Ebenen in Adobe After Effects zu animieren. Hier kommt das Skript „Groups to Layers“ von Mapcreator ins Spiel.
Vorher:

Dieses Skript vereinfacht Ihre Illustrator-Arbeitsumgebung. Es entfernt die übergeordnete Kartenebene und teilt die Elemente in einzelne Ebenen auf. Dadurch wird Ihre SVG-Karte in Adobe Illustrator leicht bearbeitbar, und Sie können die Ebenen sogar problemlos in Adobe After Effects animieren.
Nachher:

3. Schriftartenwechsel
Schriftarten funktionieren normalerweise standardisiert, können jedoch manchmal Besonderheiten aufweisen.
Zum Beispiel könnte die schmale Version einer Schriftart nicht als eigene Familie existieren, sondern Teil der normalen Schriftfamilie sein.
SVG-Exporte nutzen Schriftarteigenschaften, um Schriftarten korrekt mit den auf Ihrem Computer installierten Schriftarten abzugleichen.
Falls eine Schriftart in Illustrator nicht korrekt angezeigt wird, kann Mapcreator ein benutzerdefiniertes Skript erstellen, das Schriftart A (was Sie in Illustrator sehen) in Schriftart B (was es eigentlich sein soll) konvertiert.
Bitte kontaktieren Sie den Support und stellen Sie uns eine „von“ und „zu“ Liste zur Verfügung, damit wir ein Skript für Ihre Anforderungen erstellen können.
4. RGB zu CMYK
SVG-Exporte enthalten digitale Farbwerte, die möglicherweise nicht den gewünschten Druckwerten entsprechen.
Um dieses Problem zu lösen, kann Mapcreator ein benutzerdefiniertes Skript erstellen, das Ihre digitalen Farbwerte (RGBA oder HEX) in spezifische CMYK-Werte umwandelt.
Bitte kontaktieren Sie den Support und stellen Sie uns eine „von“ und „zu“ Liste zur Verfügung, damit wir ein Skript für Ihre Anforderungen erstellen können.
Vorher: RGB-Farben

Nachher: CMYK-Farben
