Qu’est-ce que les scripts Adobe et comment les utiliser?
Les Adobe Scripts sont de petits programmes ou ensembles d’instructions écrits dans des langages de script comme JavaScript ou ExtendScript. Ils sont utilisés pour automatiser des tâches, personnaliser les logiciels Adobe et effectuer diverses foncti
Vous pouvez trouver les scripts pour Adobe Illustrator sur GitHub.
Pour utiliser les Adobe Scripts créés par Mapcreator, suivez simplement ces étapes :
Ouvrez le logiciel Adobe, dans cet exemple nous ouvrirons Adobe Illustrator. Ouvrez votre exportation de carte au format SVG.
- Ouvrez le logiciel Adobe, dans cet exemple nous ouvrirons Adobe Illustrator.
- Ouvrez votre exportation de carte au format SVG.
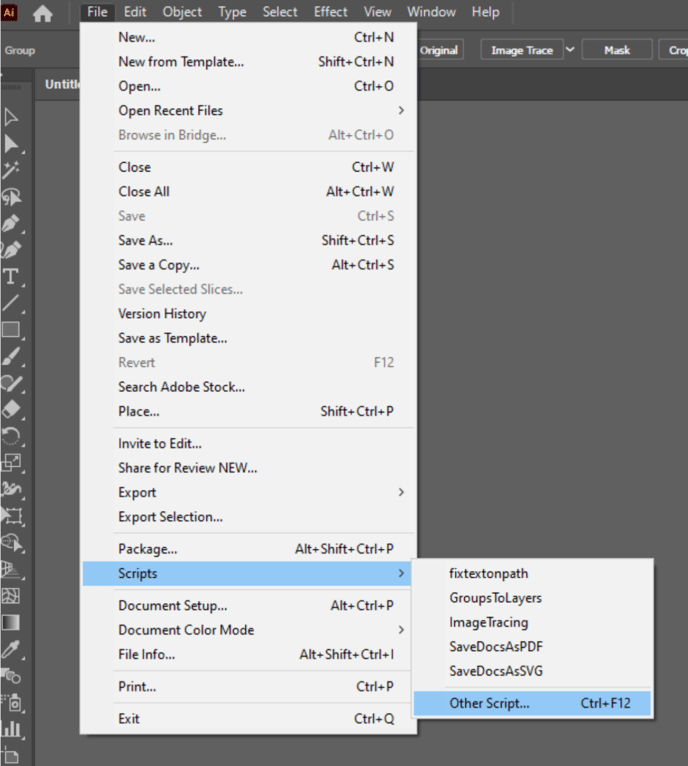
- Dans le menu supérieur, accédez à « File », puis dans le menu déroulant, sélectionnez « Scripts ».
- Cliquez sur « Other Scripts ».
- Sélectionnez le Adobe script depuis vos dossiers.
- Cliquez sur « Open ».

Les Adobe Scripts créés par Mapcreator peuvent être trouvés et téléchargés gratuitement sur Github. Ci-dessous, nous allons examiner plus en détail les deux scripts que nous proposons et les problèmes exacts qu’ils résolvent.
Scripts Illustrator pour la post-édition des exportations SVG
Les exportations SVG de Mapcreator permettent des efforts de post-édition dans des outils tels qu’Adobe Illustrator.
Nous proposons quelques scripts qui peuvent faciliter ce processus.
1. Texte sur chemin
Les éléments de texte qui suivent un chemin courbé, comme les noms de routes, sont une caractéristique courante sur les cartes. Lorsque vous ouvrez une carte SVG dans Adobe Illustrator, vous constaterez que ces éléments de texte sont divisés en caractères individuels, rendant leur édition fastidieuse. Mapcreator offre la solution parfaite à ce problème avec notre script « Text on Path » pour Illustrator.
Ce script fonctionne à merveille en réassemblant ces caractères individuels dans leurs éléments de texte d’origine. Cela facilite considérablement l’édition des textes sur les chemins, comme les noms de routes. Vous pouvez maintenant modifier librement ces éléments de texte pour que vos cartes fonctionnent exactement comme vous le souhaitez.
Avant: Un seul caractère est sélectionnable avec l'option de saisie de texte.

Après: L'intégralité du texte est sélectionnable avec l'option de saisie de texte.

2. Groupes en calques
Lorsque vous ouvrez une carte SVG exportée depuis Mapcreator dans Adobe Illustrator, vous pouvez remarquer que tous les éléments de la carte sont regroupés sous un seul calque principal. Cela peut être un peu gênant lorsque vous essayez d’éditer des éléments spécifiques ou d’animer des calques dans Adobe After Effects. C’est ici que le script « Groups to Layers » de Mapcreator intervient.
Avant:

Ce script simplifie l’espace de travail dans Illustrator. Il supprime le calque principal, divisant les éléments en calques individuels. Cela rend votre carte SVG facilement éditable dans Adobe Illustrator, et permet même d’animer les calques sans problème dans Adobe After Effects.
Après:

3. Échange de polices
Les polices ont généralement un fonctionnement standard, mais elles peuvent parfois présenter des particularités.
Par exemple, la version condensée d’une police pourrait ne pas être une famille distincte et faire partie de la famille normale.
Les exportations SVG utilisent les propriétés des polices pour correspondre correctement aux polices installées sur votre ordinateur.
Si une police n’apparaît pas correctement dans Illustrator, Mapcreator peut créer un script personnalisé qui convertira la police A (ce que vous voyez dans Illustrator) en police B (ce qu’elle devrait être).
Veuillez contacter le support et fournir une liste « de » et « vers » pour que nous puissions créer un script adapté à vos besoins.
4. RGB en CMYK
Les exportations SVG contiennent des valeurs de couleur numériques qui peuvent ne pas correspondre aux valeurs d’impression souhaitées.
Pour résoudre ce problème, Mapcreator peut créer un script personnalisé qui convertit vos valeurs de couleur numériques (RGBA ou HEX) en valeurs CMYK spécifiques.
Veuillez contacter le support et fournir une liste « de » et « vers » pour que nous puissions créer un script adapté à vos besoins.
Avant: Couleurs RGB

Après: Couleurs CMYK

![Mapcreator logo (HubSpot) 300ppi.png]](https://support.mapcreator.io/hs-fs/hubfs/Mapcreator%20logo%20(HubSpot)%20300ppi.png?height=50&name=Mapcreator%20logo%20(HubSpot)%20300ppi.png)